Divi vs Elementor: Which One Is Better?
Introduction
Divi and Elementor are typically known as the most popular page builder plugins in the WordPress industry. Basically, the tools they provide are similar. But in order to use the features of these two plugins effectively, you must know them well. The following are some details about them, hopefully, you will have a broader comparison of both.
Now let’s come to the most important main point that we have to clear out first: “what are page builders?”
Page builders are drag and drop tools that help users at different levels to build a professional-looking website serving their own purposes with little effort. They become popular because of their easy-to-learn and easy-to-use. That is why page builder’s audiences are mostly users who lack coding knowledge. Even web designers are utilizing it to create pretty websites very quickly. Therefore, the page builder’s workflow is very simple. You just need to choose a page layout, then drag and drop the website element, edit the properties of the element such as changing color, spacing, lines, text block, etc, and your work is finished.
Specifically, to build this workflow, page builders are set with built-in tools that allow users to create sections which can be divided using rows or columns including various elements such as images, text, paragraphs. HTML code can even be placed to perform these elements. With advanced tools and extensibility, page builders really help professional web designers create fantastic looking web faster than doing it from scratch a lot.
Now let’s go to the quick introduction of these two main page builders we gonna compare in this article.
Divi is the Elegant Themes’s star product, known as one of the biggest vendors in the WordPress industry. It has also amassed a great number of followers with more than 550,000 customers and counting!
Elementor are just begin in the WordPress industry a couple years ago but they have a tremendous growth, from 500,000 installs to 2+ millions in just a few months. This number obviously shows that they have a really quality tools which draws them a huge number of customers.
Features to compare
Based on the functions and purpose of production, Divi and Elementor are basically the same. Both of them are rich in features and functionality that can help you create a fantastic outlook of your own website with the support of some technical tools. However, there are some huge differences between them that are worth discussing in this article.
Editor Interface
Both Divi and Elementor offer front-end drag-and-drop editing tools, each plugin’s interface applys a different approach to the users. With Elementor, you’ll do most of your work from a fixed sidebar, while Divi Builder utilizes more floating buttons.
Divi:
As mentioned above, Divi Builder provides access to both front-end visual editing and back-end editing. Both offer similar editing options but different interfaces.
By using “the new Divi Builder experience”, you will see a page hierarchy while you are editing it, where sections, rows, and modules are perfectly clear, this performs such a great user interface. Thereby, you can easily modify each section step by step without any guesswork.

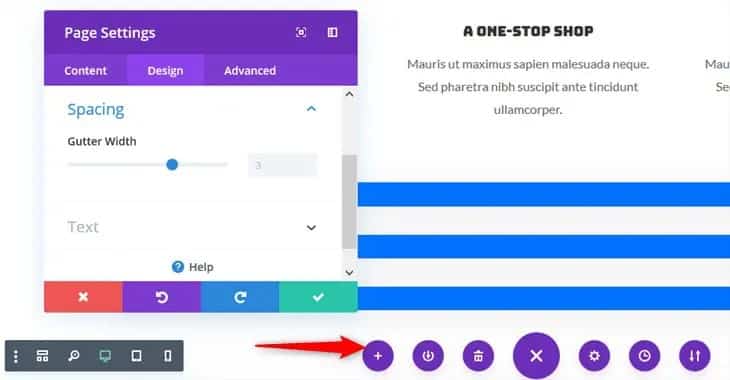
The rest part of the setting is also convenient for you with setting panel at the bottom letting you add the sections from the library, modify general page settings, view edit history, and export or import Divi content. Undo and Redo button is also used at your disposal.

Overall, the user interface is one of the strongest sides of Divi since it’s absolutely intuitive and easy to use. However, the builder may start loading too slow at times, especially when you have loads of content modules with custom styles.
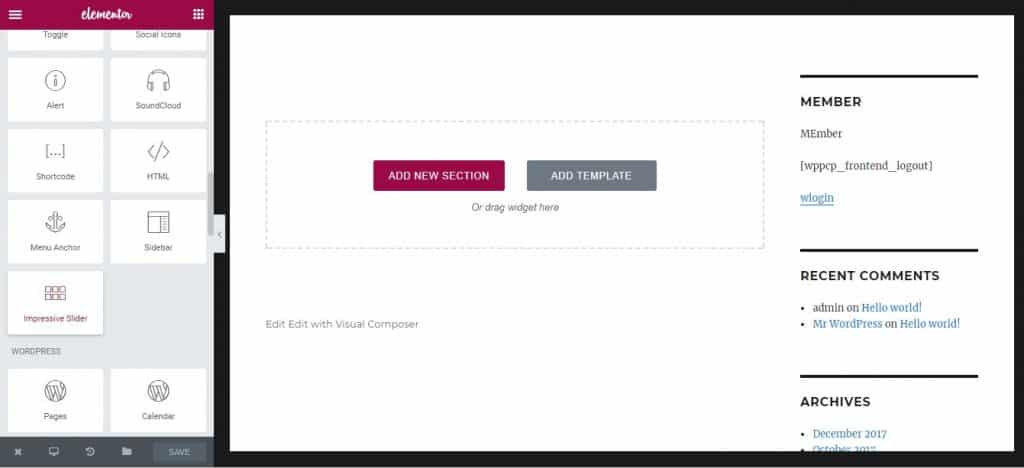
Elementor:
Elementor divides its interface into two core sections:
- On the right, a live preview of your design that you can edit with drag and drop.
- On the left, a sidebar where you can add new elements, apply styling and edit settings for existing elements.

To add a new element to your design, you just need to drag it over from the left side and you’ll see a live preview of how the element looks on your actual page.
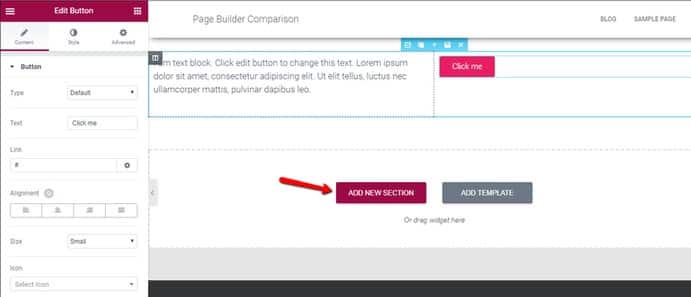
You can also set up new columns by using the Add New Section button:

Styling Option
Both Elementor and Divi Builder are highly recommended for their styling options with outstanding design panels that help you fully in massive customizing individual elements, the entire sections, layouts, colors, typography, and more in real time. This is where ready-made builder templates come from that help reducing the work-around hassle and save time for non-tech users
Divi:
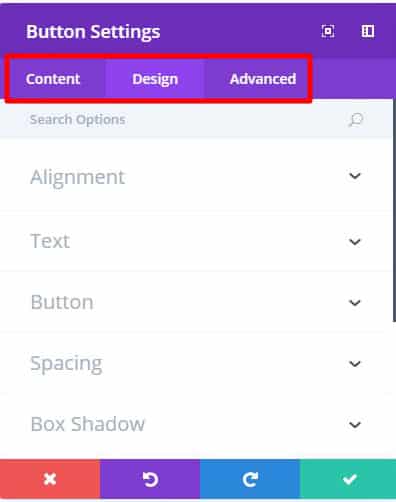
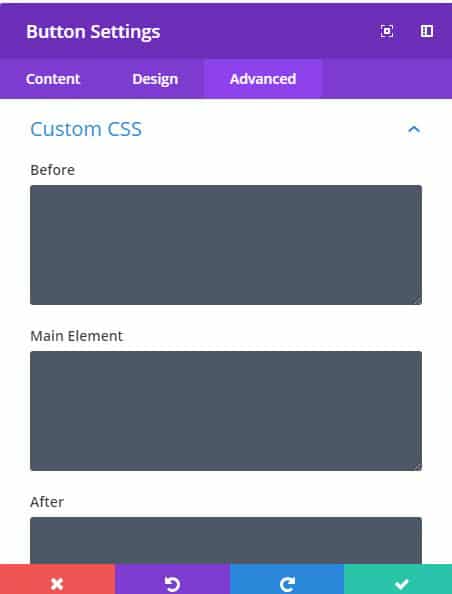
Once you come into Divi interface, you will see three different tabs to control every section, column, and widget in their looking and functions:
- Content – basic settings like text.
- Design – covers everything from alignment to colors, shadows, animation, and more.
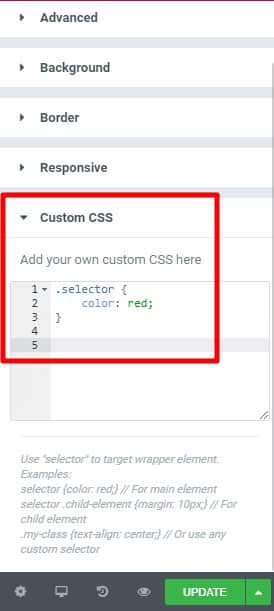
- Advanced – lets you add custom CSS and control responsive visibility.

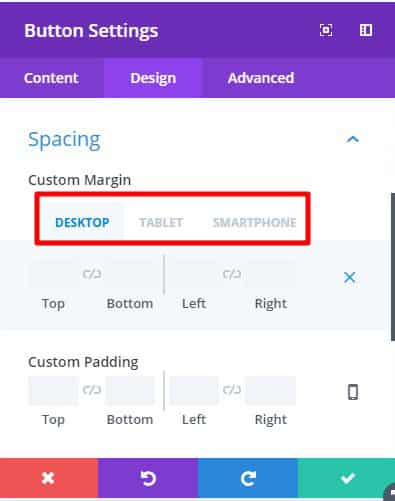
Like Divi, you can apply many of the design settings differently depending on a user’s device:
In the ‘Design’ tab of Divi, you’re able to alter alignments, margins, and padding, apply image border styles and colors, add all sorts of filters, add animation effects, etc. as the image below.

More over, there are also CSS custom feild in ‘Advanced’ tab. If you are farmiliar with CSS format, it’s a very good option for your customizing because of its plenty of flexibility for designing on your own.

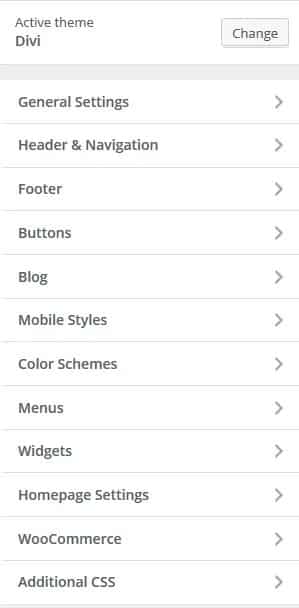
Beside that, the Divi team also launchs an extra Theme Customizer that provides you some general website’s settings, such as a header, navigation menu, sidebar, color scheme, etc.

Elementor:
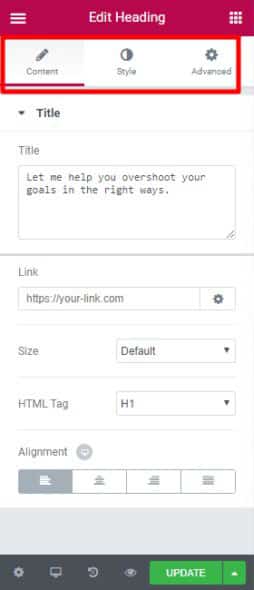
Like Divi, with Elementor’s interface, you will aslo see three different tabs to control your various elements:

In the Content and Style tabs, you can set up Flexible styles and layout controls such as alignment, colors, and typography. These elements are similar to the ones provided by Divi.
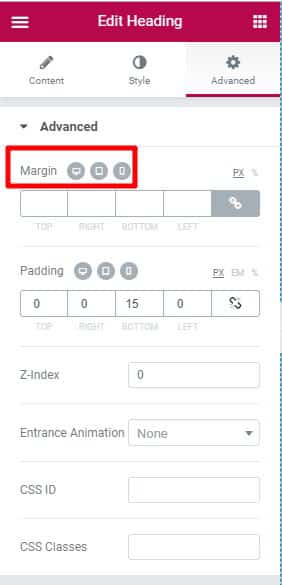
And the last one, in the Advanced tab, you can control settings like custom margins/padding, whether to hide a specific element on certain devices or not.
For many design settings, you can also set up separate styling settings depending on a user’s device, which helps you create more customized responsive designs:

With Elementor Pro version, you can directly add custom CSS to individual elements for even more control:

Module and section
Both Divi and Elementor provide multiple content modules that very often eliminate the need to resort to extra plugins. Designing a proper website with standard components totally relys on your chosen page builder’s library of modules and elements. In this section, let’s take a look at the comparison between building blocks that both Elementor and Divi Builder offer.
Divi:
Divi Builder offers three different building blocks, though with some different names:
- Section – the largest container.
- Row – rows fit inside sections and let you use different column layouts to divide your page vertically.
- Modules – these are the actual design elements that you’ll use.
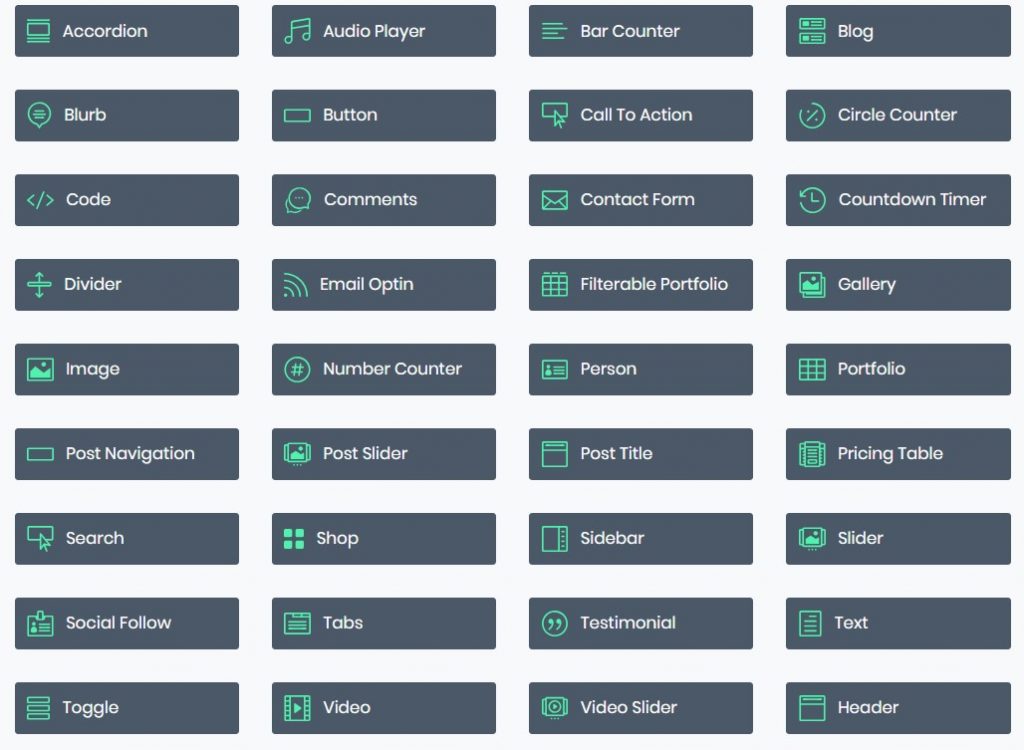
There’s no free version of Divi Builder, so there’s only one set of 36 modules.
Additionally, some modules of Divi are really highly advanced. By using them them, you can easily create:
- Portfolios
- Countdown timers
- Testimonials
- Contact forms
- Pricing tables, etc.

Elementor:
Like Divi, Elememtor aslo offers three different building blocks but not in the same names:
- Sections – these are the largest group. You can include columns and widgets inside a section.
- Columns – these help you divide your page vertically. You can resize columns using drag and drop.
- Widgets – these are the actual design elements like text, a button, etc.

Unlike Divi, Elementor offers different modules depending on which version you are using: premium or free.
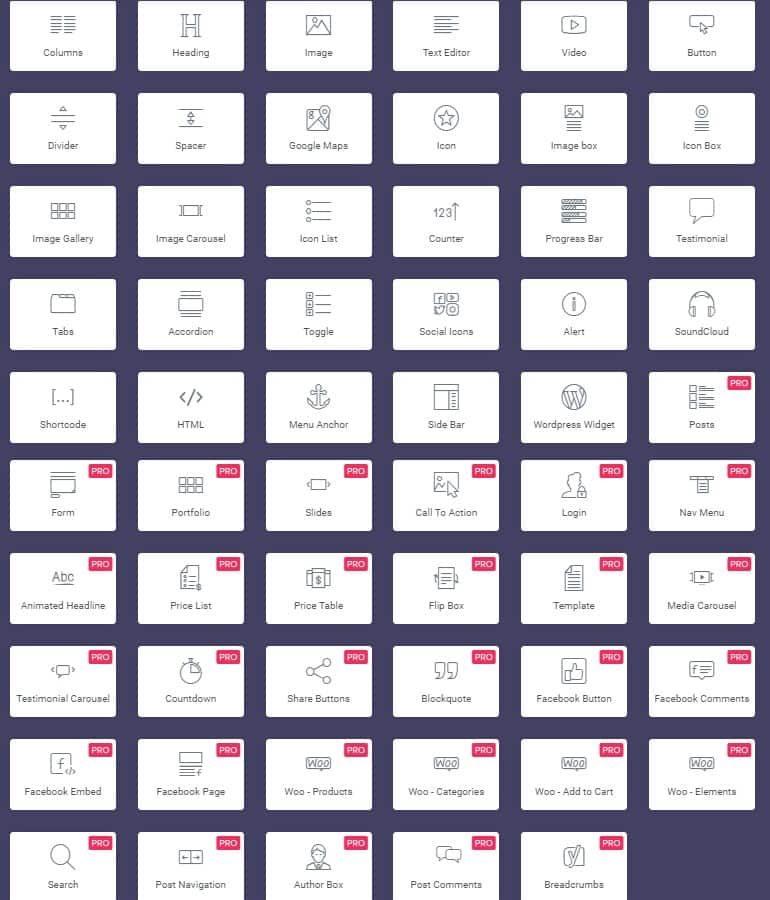
With free version, Elementor gives you 28 widgets to build your designs. Among the noteworthy free widgets are:
- Testimonials
- Image gallery
- Google Maps.
With Elementor Pro, you get access to 30 new widgets for a total of 58 widgets, which provides more design opportunities and a wider choice of content elements, for example:
- Animated headlines
- Flip Box
- Price box
- Reviews
- Facebook Comments
- WooCommerce integration blocks, etc.
Price
Divi

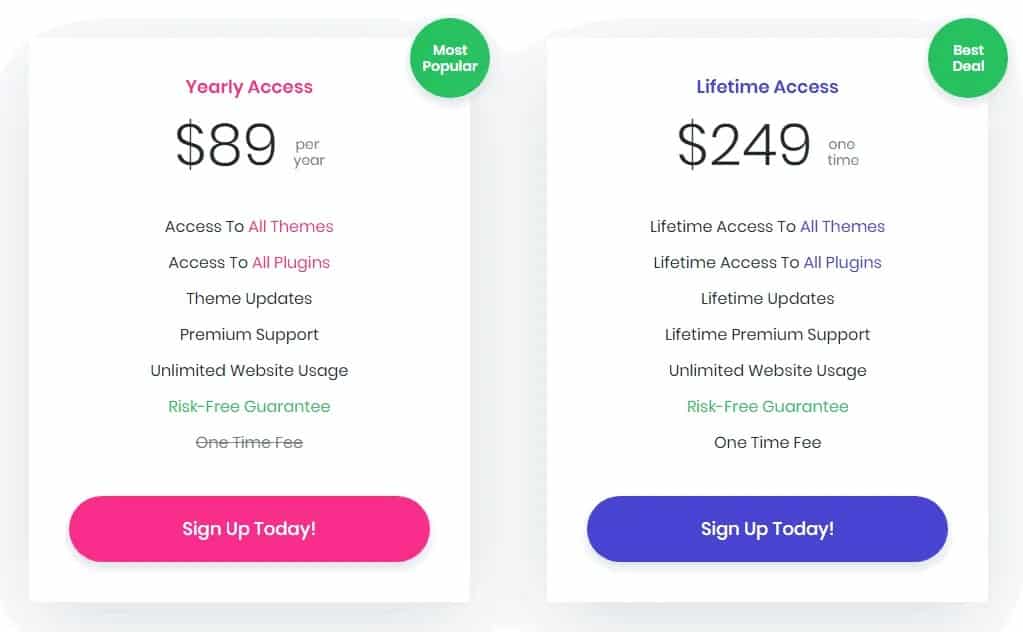
Divi Builder, as part of the Elegant Themes membership package, offers two price options for the package:
- $89 – use on unlimited websites with one year of support and updates.
- $249 – use on unlimited websites with lifetime support and updates.

There are three Elementor Pro plans:
- 1 site – $49
- 3 sites – $99
- Unlimited sites – $199
With Elementor builder, there is no lifetime option. Each plan only lasts one year for support and updates. After the first year, you’ll receive a notification “renew if you want to continue receiving support and updates”. In this case, active customers will get a 25% renewal discount to continue support/updates.
Divi vs Elementor, which one is better?
With Divi ,
It provides various style and layout customization options, which can help you design with more opportunities and a wider decision. In the terms of pricing, Divi has a lifetime package for support and updates at only one price, which can be more affordable for most users, while Elementor only offers support and updates package with one-year lasting for 199$.
With Elementor,
It is better at having a free version for basic website with a powerful free starter Hello Elementor theme, which helps no-tech users get a better chance of practicing building website without paying any fees. With the premium version, it also performs well with a more advanced theme builder. For plugin’s interface, Elementor offers better accessibility by showing a sidebar containing many tools and options while Divi’s interface tends to simplify all the elements as much as possible.
Conclusion
In the end, each plugin has its own advantages and disadvantages, none of which is perfect in all aspects. Therefore, it is important that you must understand your needs, goals and abilities at the present to find out the most suitable choice. If you have not decided yet, try both plugins yourself by installing the free Elementor plugin or try out with Divi’s demo. It’s always better to have a try before actually getting started with something. After the trial, carefully consider the comparison of both plugins and make your own choice.
Wish you the best!